20240703_淘宝sign值定位分析
- 日期:2024-08-28
- 标签: #爬虫 #web爬虫 #爬虫案例 #爬虫实战

前言
看了网上很多教程,发现大多都是通过搜索sign关键字,我就不重复写了,我写一篇通过跟栈的方式定位sign值位置的教程
逆向目标
- 目标:sign生成位置 |
- 地址:任意的商品详情页都会有携带sign值得请求
- aHR0cHM6Ly9pdGVtLnRhb2Jhby5jb20vaXRlbS5odG0/c3BtPWEyMWJvLmppYW5odWEvYS4yMDE4NzYuZDMuNWFmOTJhODliMk1uM0UmaWQ9MjM0OTk4MzY3MTAmc2NtPTEwMDcuNDA5ODYuMzY5Nzk5LjAmcHZpZD1iNWIzYmQwMi0zNjE0LTRhNTItOWI4Ny03OTIyNmU4ODJmMzg=
逆向过程
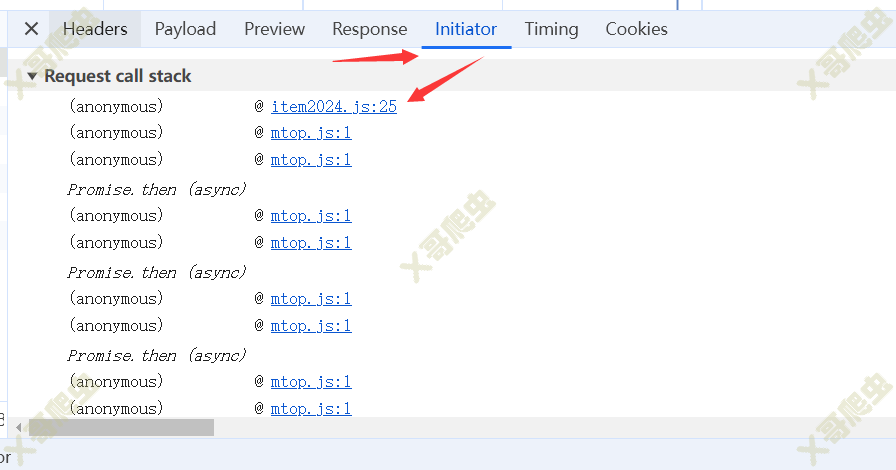
先找到一个携带sign值得请求,network面板,点initiator进入代码位置,打上断点

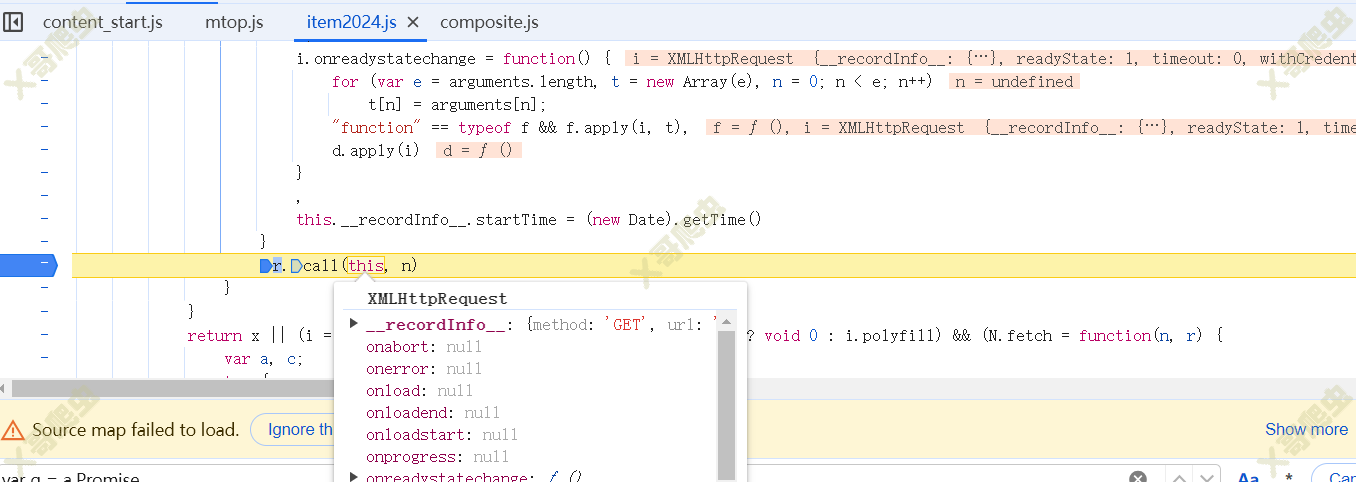
刷新页面进入断点位置

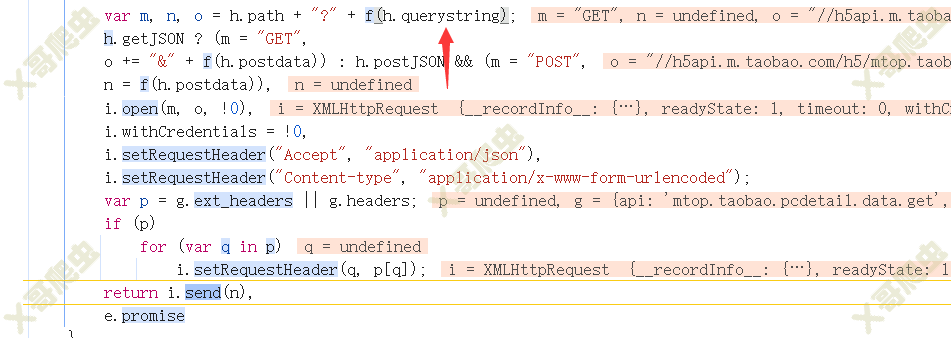
可以看到this中得请求url包含了已经生成得sign值,所以我们就需要分析这个this中的url是怎样生成的,那么这个时候我们就需要找到this从拿来的,向上找到我们在R.send方法内部

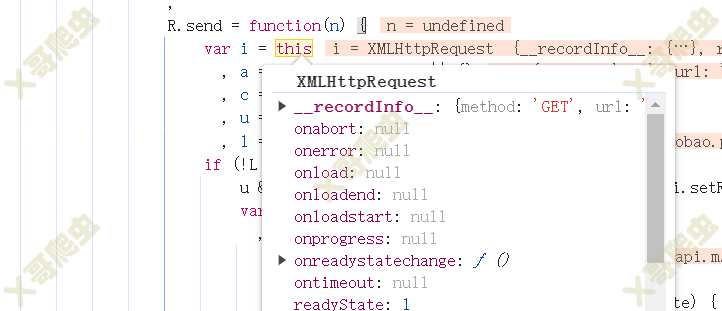
通过刷新页面断点断在var i =this 这里发现,this中的sign已经生成,所以这个时候我们就需要将目光移到堆栈哪里,向上找一层堆栈,定位到如下位置:

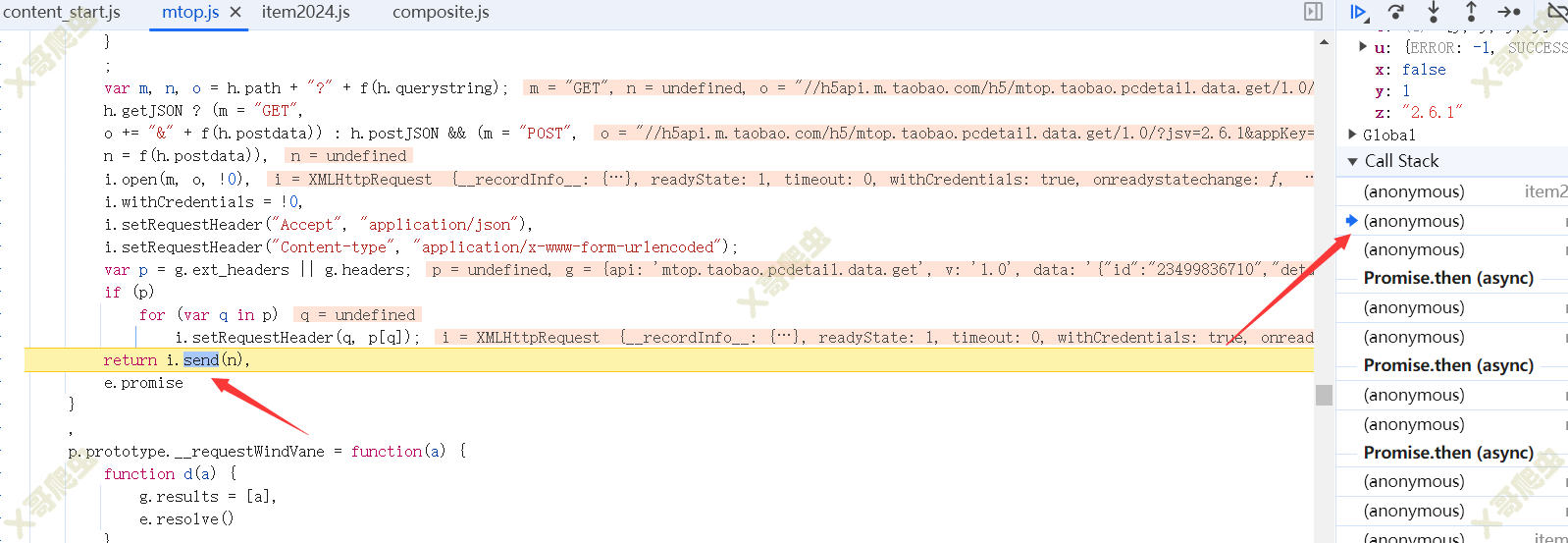
**可以找到 i.send(n)所以这个this就是i**
继续往上找就能发现sign值在 h.queryString中

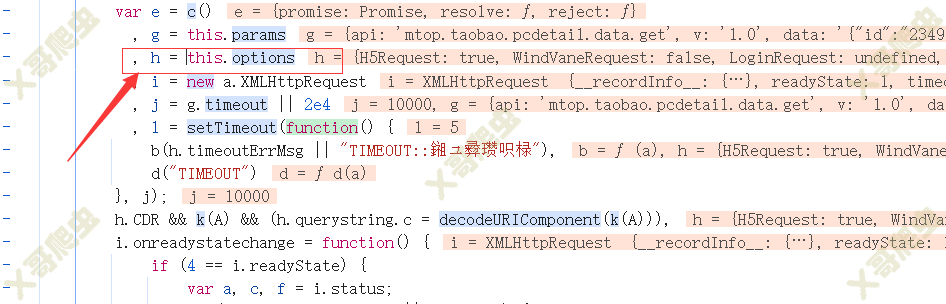
然后继续往上找发现h=this.options

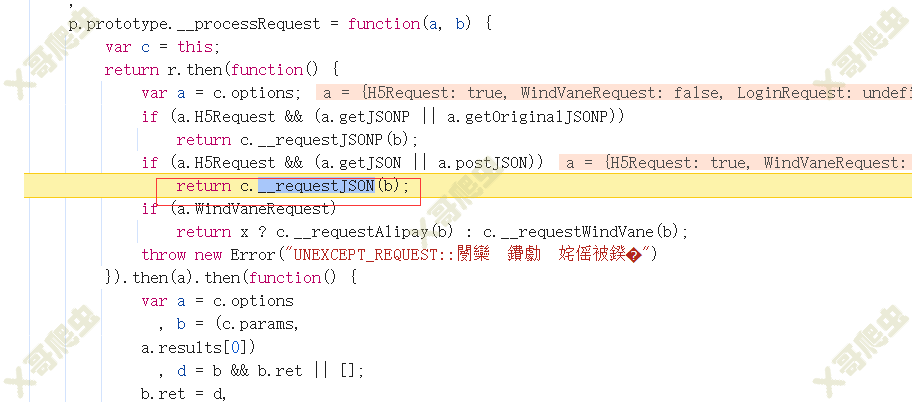
h=this.options 在函数 p.prototype.__requestJSON = function(b) {}中要想知道this是谁我们又需要把目光转移到堆栈上面,再网上找层堆栈

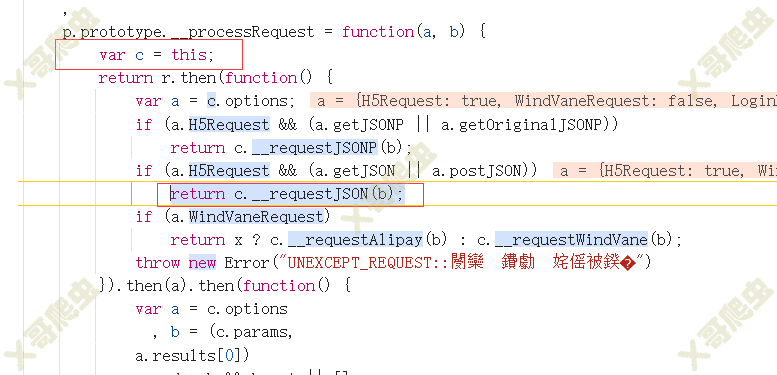
然后定位到 return c.__requestJSON(b);所以this就是c,然后看代码发现这个c是由var c=this 得到

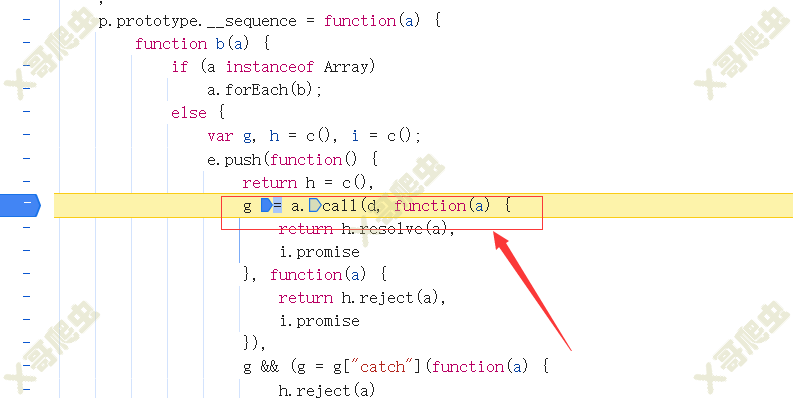
所以我们又需往上找堆栈,然后找到如下的地方

所以var c=this; 这里的this就为d
很多人到这里就会卡住,因为刷新页面,断点断在这里之后发现d中居然没有sign值了
那是因为经历过多次调用,最终将d值完善,经过调试发现在连续 4次F8,按第5次的时候d值中就会有sign了,所以d中的sign值生成介于第4次和第5次之间,我们在按了第4次F8之后就按F9(step)下一步就行,然后我们就回到如下位置:

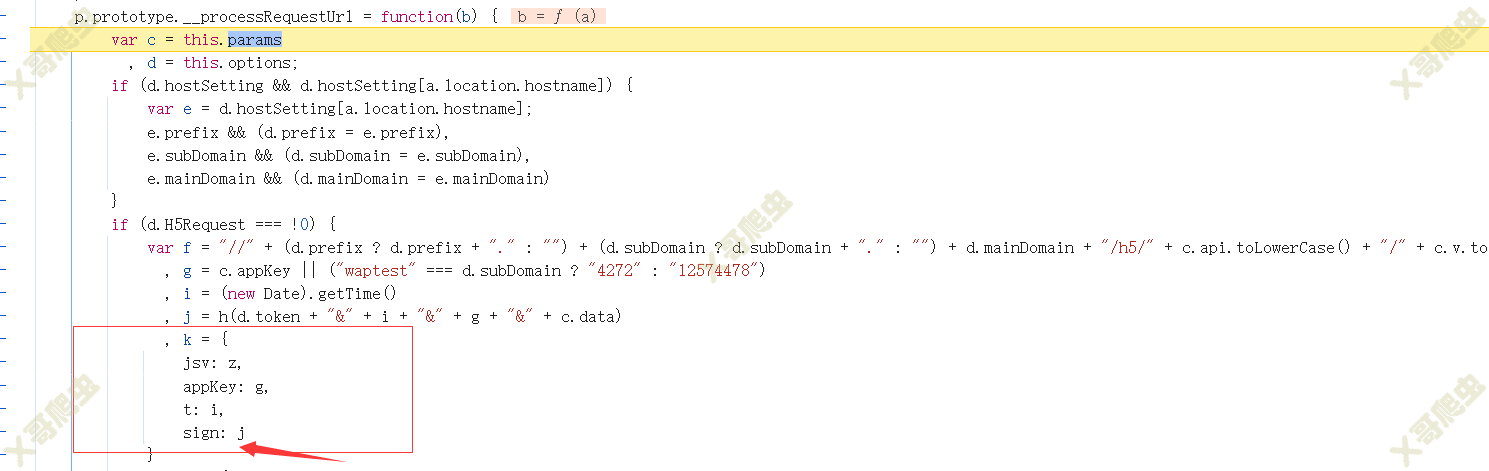
很巧合的就发现 sign值的生成位置就在这里
j = h(d.token + "&" + i + "&" + g + "&" + c.data)
剩下的就是分析这几个参数是怎么生成的了

0 评论